Malam ini saya menyempatkan waktu untuk posting mengenai bagaimana cara membuat judul blog bergerak gerak,namun bukan judul nya yang di bawah namun yang berada di atas di dekat Tab url ,coba kamu lihat ke bagian atas blog saya ada yang bergerak kan nah itu lah yang saya maksud..
Untuk membuat yang seperti punya saya di atas cara nya simple saja.
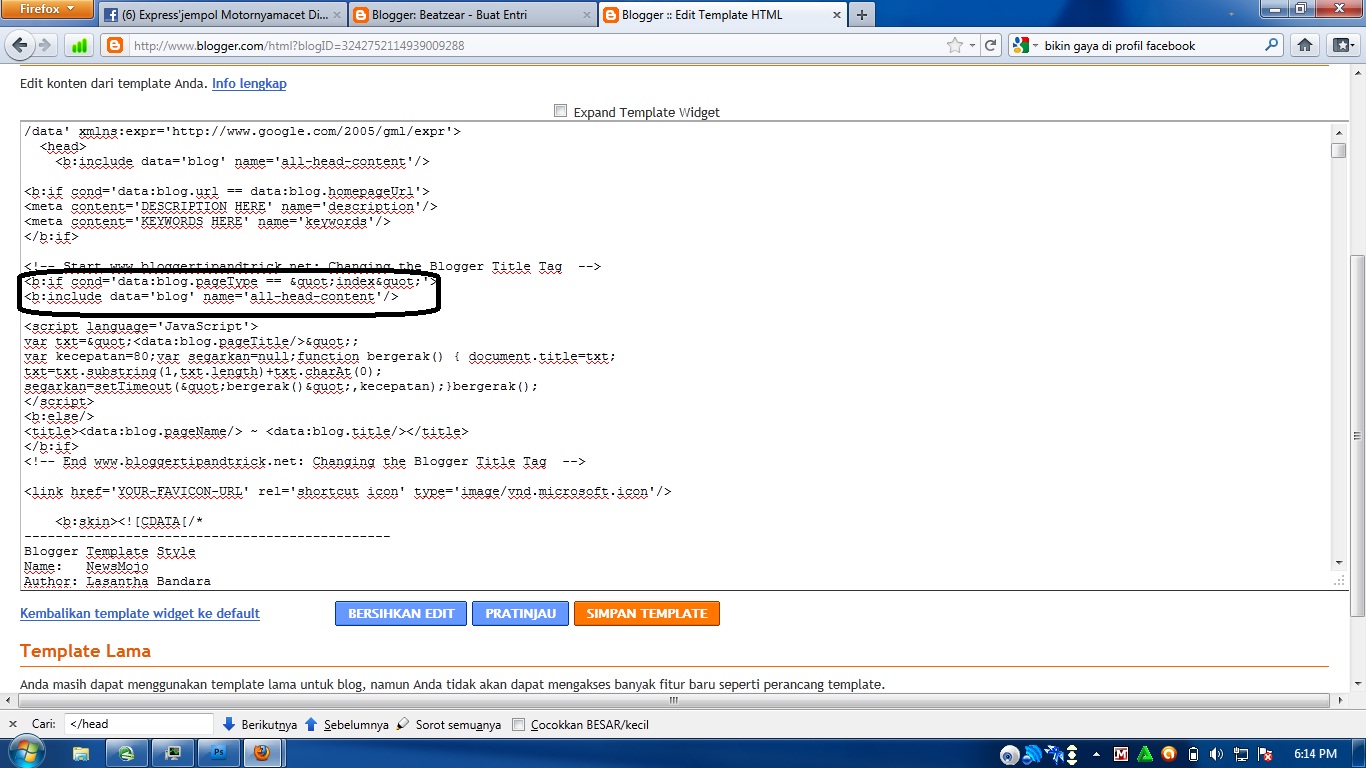
Kamu masuk Dasbor > Rancangan > Edit Html.
Lalu kamu cari kode yang seperti di bawah ini ..
<b:if cond='data:blog.pageType == "index"'>di bawah ini contoh nya :
<b:include data='blog' name='all-head-content'/>
Apa bila kode di atas telah kamu temukan maka kemudian masukan kode di bawah ini di bawah kode di atas,dengan jarak 1 pragrap..
di bawah ini kode nya :
<script language='JavaScript'>Contoh gambar :
var txt="<data:blog.pageTitle/>";
var kecepatan=100;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</script>













0 komentar:
Posting Komentar